
37 Amazing Parallax CSS Website Examples That will Blow Your Mind GraphicMama Blog
With using parallax scrolling, the comic plays automatically. This story is well-played with a mix of horizontal and horizontal parallax effects. Visit site. 11. Bunkai. Bunkai is a Japanese site. When scrolling down, there is a cute cartoon girl moving across the page showing different information.

25 creative parallax scrolling websites (and how to create one)
React library for scroll and mousemove parallax effect, open source, production-ready. Official NPM page. React Just Parallax - showcase by @michalzalobny. Demo 1. 📜 Scroll Parallax. Check all the parameters and props for scroll parallax on official npm page. Example code: import.

PARALLAX DEMO Animate your photos LEOCED STUDIO YouTube
11 Striking Parallax Website Examples That Play with Perspective page elements like graphics, text, photos, colored sections, and other visuals are set to move at different speeds to one another as you scroll through a website.

20+ Contoh Parallax Website Terbaik untuk Inspirasi Qwords
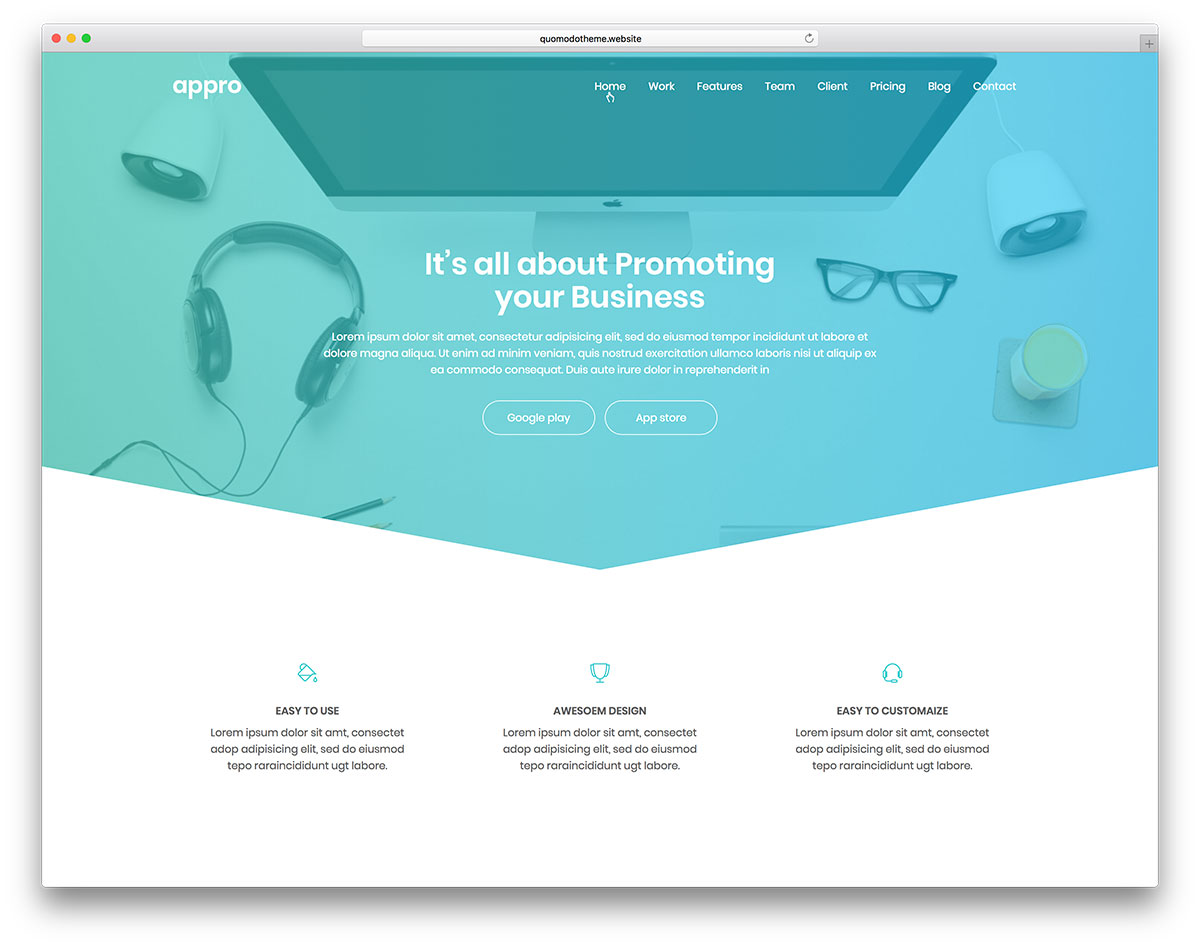
Webify Webify is a parallax website template with many designs for various purposes. With Webify, you can easily kick off a website for a restaurant, online resume, yoga, agency, construction, and the list goes on and on. While the tool already comes with twenty demos, each is completely customizable.

26 Minimal HTML5 Parallax Website Templates 2020 Avasta
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling

35 Minimal HTML5 Parallax Website Templates 2019 Colorlib
parallax.js. WOW, that's deep man! parallax.js reacts to the orientation of your smart device, offsetting layers depending on their depth within a scene. Oh, you don't have a smart device? No worries, if no gyroscope or motion detection hardware is available, parallax.js uses the position of your cursor instead. Radical.

27 Best Parallax WordPress Themes for 2020
21 Best Parallax Scrolling Websites 2024 January 1, 2024 Rok Krivec Inspiration, Website Design 0 Comments Explore the best collection of parallax scrolling websites that'll excite you to add this catchy "depthy" feature to your page.

30 parallax effect website examples by Justinmind UX
What is a parallax effect? Parallax effects involve a website's background moving at a different speed than the foreground content. This visual technique creates an illusion of depth which leads to a faux-3D effect upon scroll.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
Parallax effects have become increasingly popular in web design, adding depth and interactivity to websites. By creating an illusion of depth, parallax effects can captivate users and provide a unique browsing experience. If you're looking to incorporate this trendy effect into your website, you're in luck! We have curated a collection of hand-picked free HTML and CSS parallax effect code.

26 Parallax Website Terbaik 2021 untuk Inspirasi Kamu
Parallax scrolling is a special scrolling technique used in web design where background images throughout a web page move slower than foreground images, creating an illusion of depth on a two-dimensional site.

Parallax Demo Download
By default, the position of parallax elements is determined via the scroll position of the body. Passing in the wrapper property in the settings block will tell Rellax to watch that element instead.